Contents:
-
.height()
- .height()
-
.height( value )
- .height( value )
- .height( function(index, height) )
.height()返回: Integer
描述: 获取匹配元素集合中的第一个元素的当前计算高度值。
-
添加的版本: 1.0.height()
- 这个方法不接受任何参数。
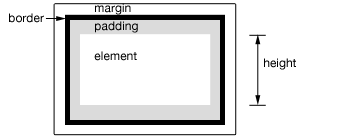
.css('height') 和 .height()之间的区别是后者返回一个没有单位的数值(例如,400),前者是返回带有完整单位的字符串(例如,400px)。当一个元素的高度需要数学计算的时候推荐使用.height() 方法 。

这个方法同样能计算出window和document的高度。
|
1
2
|
|
注意.height()总是返回内容宽度,不管CSS box-sizing属性值。
注意:在绝对定位和给定
display:block时,虽然style和script标签用.width()或height()也将报告一个值,强烈建议不要在这些标签中调用这些方法。这是一种不好的做法,结果也证明是不可靠的。
例子:
显示各个高度。注意这个来自值iframe的值可能小于你的预期。黄色高亮显示iframe body。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
|
Demo:
.height( value )返回: jQuery
描述: 设置每一个匹配元素的高度值。
-
添加的版本: 1.0.height( value )
-
value类型: String, Number一个正整数代表的像素数,或是整数和一个可选的附加单位(默认是:“px”)(作为一个字符串)。
-
-
添加的版本: 1.4.1.height( function(index, height) )
-
function(index, height)类型: Function()返回用于设置高度的一个函数。该函数接受两个参数,index 参数表示元素在集合中的位置,height 参数表示原来的高度。在这个函数中,
this指向元素集合中的当前元素。
-
当调用.height(value)方法的时候,这个“value”参数可以是一个字符串(数字加单位)或者是一个数字。如果这个“value”参数只提供一个数字,jQuery会自动加上单位px。如果只提供一个字符串,任何有效的CSS尺寸都可以为高度赋值(就像100px, 50%, 或者 auto)。注意在现代浏览器中,CSS高度属性不包含padding, border, 或者 margin。
如果没有给定明确的单位(像'em' 或者 '%'),那么默认情况下"px"会被直接添加上去(也理解为"px"是默认单位)。
注意.height('value')设置的容器宽度是根据CSS box-sizing属性来定的, 将这个属性值改成border-box,将造成这个函数改变这个容器的outerHeight,而不是原来的内容高度。
例子:
点击每个div时设置该div高度为30px,并改变颜色。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
|