.toggle( [duration ] [, complete ] )返回: jQuery
描述: 显示或隐藏匹配元素。
-
添加的版本: 1.0.toggle( [duration ] [, complete ] )
-
duration (默认:
400)一个字符串或者数字决定动画将运行多久。 -
complete类型: Function()在动画完成时执行的函数。
-
-
添加的版本: 1.0.toggle( options )
-
options类型: PlainObject一组包含动画选项的值的集合。 支持的选项:
-
duration (default:
400)一个字符串或者数字决定动画将运行多久。(愚人码头注:默认值: "normal", 三种预定速度的字符串("slow", "normal", 或 "fast")或表示动画时长的毫秒数值(如:1000) ) -
easing (default:
swing)Type: String一个字符串,表示过渡使用哪种缓动函数。(愚人码头注:jQuery自身提供"linear" 和 "swing",其他效果可以使用jQuery Easing Plugin插件) -
queue (default:
true)一个布尔值,指示是否将动画放置在效果队列中。如果为false时,将立即开始动画。 从jQuery1.7开始,队列选项也可以接受一个字符串,在这种情况下,在动画被添加到由该字符串表示的队列中。当一个自定义的队列名称被使用,动画不会自动启动;你必须调用.dequeue("queuename")来启动它。 -
specialEasingType: PlainObject一组一个或多个通过相应的参数和相对简单函数定义的CSS属性 ( 1.4 新增)
-
step每个动画元素的每个动画属性将调用的函数。这个函数为修改Tween 对象提供了一个机会来改变设置中得属性值。
-
progress每一步动画完成后调用的一个函数,无论动画属性有多少,每个动画元素都执行单独的函数。 (version added: 1.8)
-
completeType: Function()在动画完成时执行的函数。
-
done在动画完成时执行的函数。 (他的Promise对象状态已完成). (version added: 1.8)
-
fail动画失败完成时执行的函数。(他的Promise对象状态未完成)。 (version added: 1.8)
-
always在动画完成或未完成情况下停止时执行的函数。(他的Promise对象状态已完成或未完成)。 (version added: 1.8)
-
-
-
添加的版本: 1.4.3.toggle( [duration ] [, easing ] [, complete ] )
-
添加的版本: 1.3.toggle( showOrHide )
-
showOrHide类型: Boolean一个布尔值,指示元素是显示或隐藏。
-
注意: 事件处理套件也有一个名为.toggle()方法。哪一个被调用取决于传递的参数的设置。
如果没有参数,.toggle()方法是最简单的方法来切换一个元素可见性:
1 |
|
通过改变CSS的display属性,匹配的元素将被立即显示或隐藏,没有动画。如果元素是最初显示,它会被隐藏,如果隐藏的,它会显示出来。display属性将被储存并且需要的时候可以恢复。如果一个元素的display值为inline,然后是隐藏和显示,这个元素将再次显示inline。
当提供一个持续时间参数, .toggle()成为一个动画方法。.toggle()方法将为匹配元素的宽度,高度,以及不透明度,同时进行动画。当一个隐藏动画后,高度值达到0的时候,display 样式属性被设置为none,以确保该元素不再影响页面布局。
持续时间是以毫秒为单位的,数值越大,动画越慢,不是越快。字符串 'fast' 和 'slow' 分别代表200 和 600毫秒的延时。
从jQuery 1.4.3开始,一个可选的字符串类型的easing参数,用于确定使用的缓冲函数。缓动函数指定用于动画进行中在不同点位的速度。jQuery默认只提供两个缓冲效果:调用 swing, 在一个恒定的速度进行;调用 linear. 更多的缓动函数要使用的插件,最显着的是jQuery UI suite(译者注:或jQuery Easing Plugin插件)。
如果提供回调函数参数,回调函数会在动画完成的时候调用。将不同的动画串联在一起按顺序排列执行是非常有用的。这个回调函数不设置任何参数,但是this会设成将要执行动画的那个DOM元素,如果多个元素一起做动画效果,那么要非常注意,回调函数会在每一个元素执行完动画后都执行一次,而不是这组动画整体才执行一次。
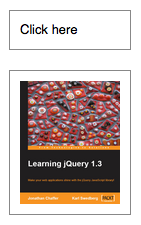
我们可以给任何元素做动画,比如一个简单的图片:
1
2
3
4 |
|
当另一个元素被点击时,.toggle() 将被调用:
1
2
3
4
5 |
|
随着最初显示的元素,我们可以在第一次点击的时候将其缓慢隐藏:




第二次单击将再次显示元素:




该方法的第二个版本接受一个布尔参数。如果这个参数为true ,那么匹配的元素将显示;如果false ,元素是隐藏的。从本质上讲,语句:
1 |
|
相当于:
1
2
3
4
5 |
|
Additional Notes(其他注意事项):
- 所有jQuery效果,包括
.toggle(),都能通过设置jQuery.fx.off = true全局的关闭,,效果等同于将动画持续时间(duration )参数设置成 0。更多信息查看 jQuery.fx.off。
例子:
Example: 切换所有段落的显示或隐藏状态。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 |
|
Demo:
Example: 在 600 毫秒内,以动画的形式切换所有段落的显示或隐藏状态。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23 |
|
Demo:
Example: 点击按钮时,显示所有的段落,再次点击时,隐藏它们,如此往复。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 |
|