Contents:
-
.width()
- .width()
-
.width( value )
- .width( value )
- .width( function(index, width) )
.width()返回: Integer
描述: 为匹配的元素集合中获取第一个元素的当前计算宽度值。
-
添加的版本: 1.0.width()
- 这个方法不接受任何参数。
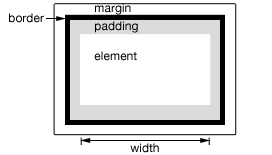
.css(width) 和 .width()之间的区别是后者返回一个没有单位的数值(例如,400),前者是返回带有完整单位的字符串(例如,400px)。当一个元素的宽度需要数学计算的时候推荐使用.width() 方法 。

这个方法同样能计算出window和document的宽度。
|
1
2
|
|
注意.width()总是返回内容宽度,不管CSS box-sizing属性值。截至jQuery 1.8,这可能需要检索的CSS的宽度加加上box-sizing的属性,然后当元素有 box-sizing: border-box时候,减去个元素上任何潜在border和padding值。为了避免这种问题,使用.css( "width" )而非.width()。
例子:
显示各个宽度。注意这个来自值iframe的值可能小于你的预期。黄色高亮显示iframe body。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
|
Demo:
.width( value )返回: jQuery
描述: 给每个匹配的元素设置CSS宽度。
-
添加的版本: 1.0.width( value )
-
value类型: String, Number一个正整数代表的像素数,或是整数和一个可选的附加单位(默认是:“px”)(作为一个字符串)。
-
-
添加的版本: 1.4.1.width( function(index, width) )
-
function(index, width)类型: Function()返回用于设置宽度的一个函数。接收元素的索引位置和元素旧的高度值作为参数。在函数中
this指向集合中当前的元素。
-
当调用.width(value)方法的时候,这个“value”参数可以是一个字符串(数字加单位)或者是一个数字。如果这个“value”参数只提供一个数字,jQuery会自动加上单位px。如果只提供一个字符串,任何有效的CSS尺寸都可以为宽度赋值(就像100px, 50%, 或者 auto)。注意在现代浏览器中,CSS宽度属性不包含padding, border, 或者 margin。除非box-sizing CSS属性被使用。
如果没有给定明确的单位(像'em' 或者 '%'),那么默认情况下"px"会被直接添加上去(也理解为"px"是默认单位)。
注意.width('value')设置的容器宽度是根据CSS box-sizing属性来定的, 将这个属性值改成border-box将造成这个函数改变成获取这个容器的outerWidth替换原来的内容宽度。
例子:
点击每个div时设置该div宽度为30px,并改变颜色。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
|