.innerWidth()返回: Integer
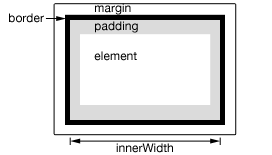
描述: 为匹配的元素集合中获取第一个元素的当前计算宽度值,包括padding,但是不包括border。
-
添加的版本: 1.2.6.innerWidth()
- 这个方法不接受任何参数。
例子:
获取段落的innerWidth。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
|