.outerHeight( [includeMargin ] )返回: Integer
描述: 获取元素集合中第一个元素的当前计算高度值,包括padding,border和选择性的margin。返回一个整数(不包含“px”)表示的值 ,或如果在一个空集合上调用该方法,则会返回 null。
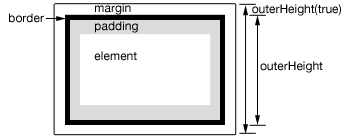
在.outerHeight()计算中总是包含padding-top ,padding-bottom 和 border-top,border-bottom ;如果includeMargin参数是true,那么margin (top 和 bottom)也会被包含。
这个方法不适用于window 和 document对象,可以使用.height()代替。

例子:
获取一个段落的outerHeight。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
|